Project Summary
While working at Fruition, I led a full website redesign for CEMCO’s main online presence, cemcosteel.com. Based in Denver, Colorado, CEMCO is recognized as one of the largest manufacturers of steel framing and metal lath systems in the United States.
Role
User Flow Assessment, Competitive Analysis, Mood Boards, Information Architecture, Wireframes, Mockups
Year
2019
The Problem
CEMCO’s online presence was dated and split across two separate websites; neither was optimized for use on mobile devices.
Project Goals
• Craft an on-brand, modern and responsive B2B website that showcases CEMCO’s products, services and past projects.
• Retool CEMCO’s Submittal Creator so it’s more intuitive and optimized for use on mobile devices.
• Increase search engine rankings by optimizing the site’s content and information architecture.
• Fold CEMCO’s separate Structural Engineering website into CEMCO’s main website, cemcosteel.com.
• Retool CEMCO’s Submittal Creator so it’s more intuitive and optimized for use on mobile devices.
• Increase search engine rankings by optimizing the site’s content and information architecture.
• Fold CEMCO’s separate Structural Engineering website into CEMCO’s main website, cemcosteel.com.
The Process
Stakeholder Interviews & Plant Tour
To gain a better understanding of CEMCO’s products, services, customer base and business goals, we conducted interviews with key stakeholders on the business development and marketing teams. We also took a quick guided tour of their manufacturing plant located in Denver, CO. The tour provided us with a deeper understanding of CEMCO’s products and manufacturing processes and also allowed us to snap off a few quick photos to use in our mockups.
User Flow Assessment
We conducted a user flow assessment to identify usability problems, uncover pain points and gain a deeper understanding of how visitors move through the site, find products and complete key tasks such as finding a distributor or creating a submittal. We uncovered a number of usability issues (seen in red) and identified numerous opportunities to improve the user journey.
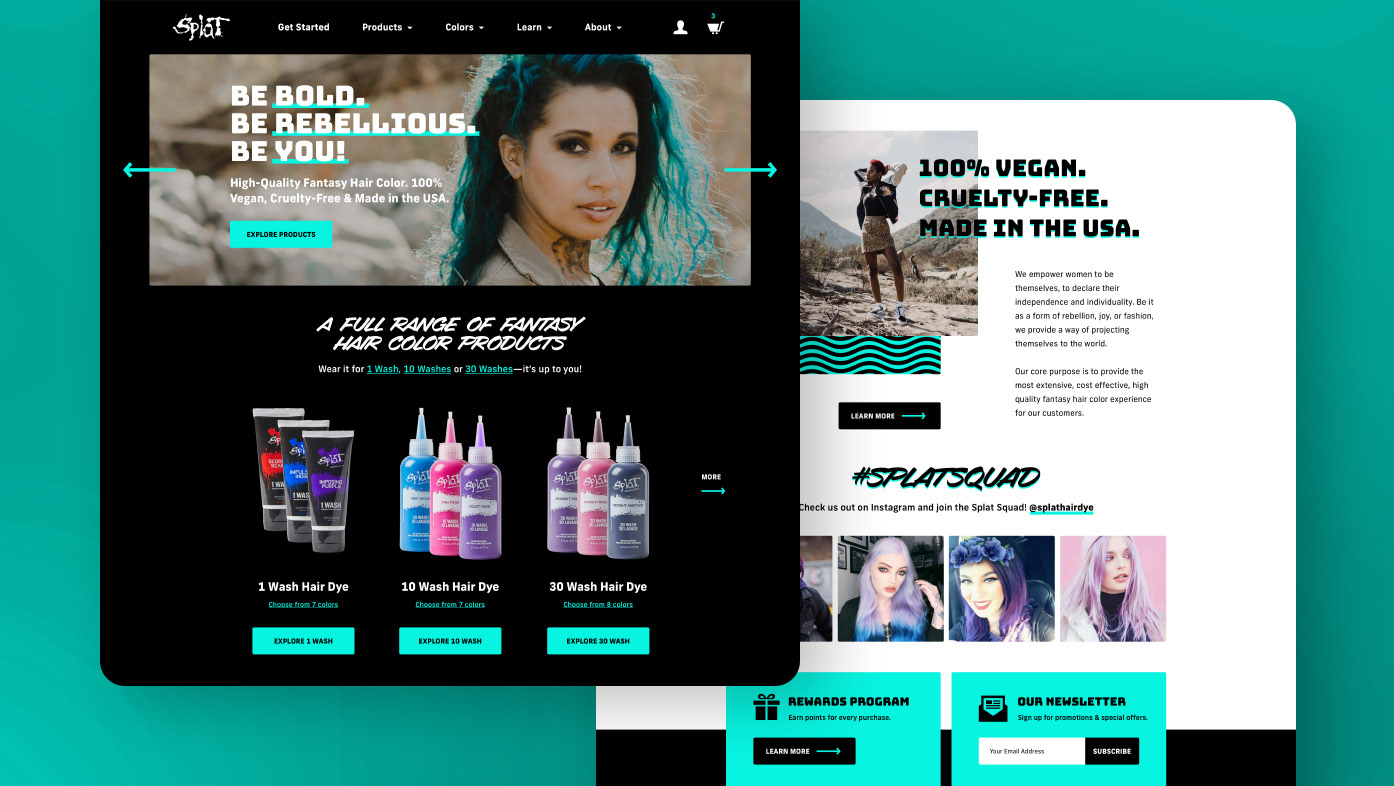
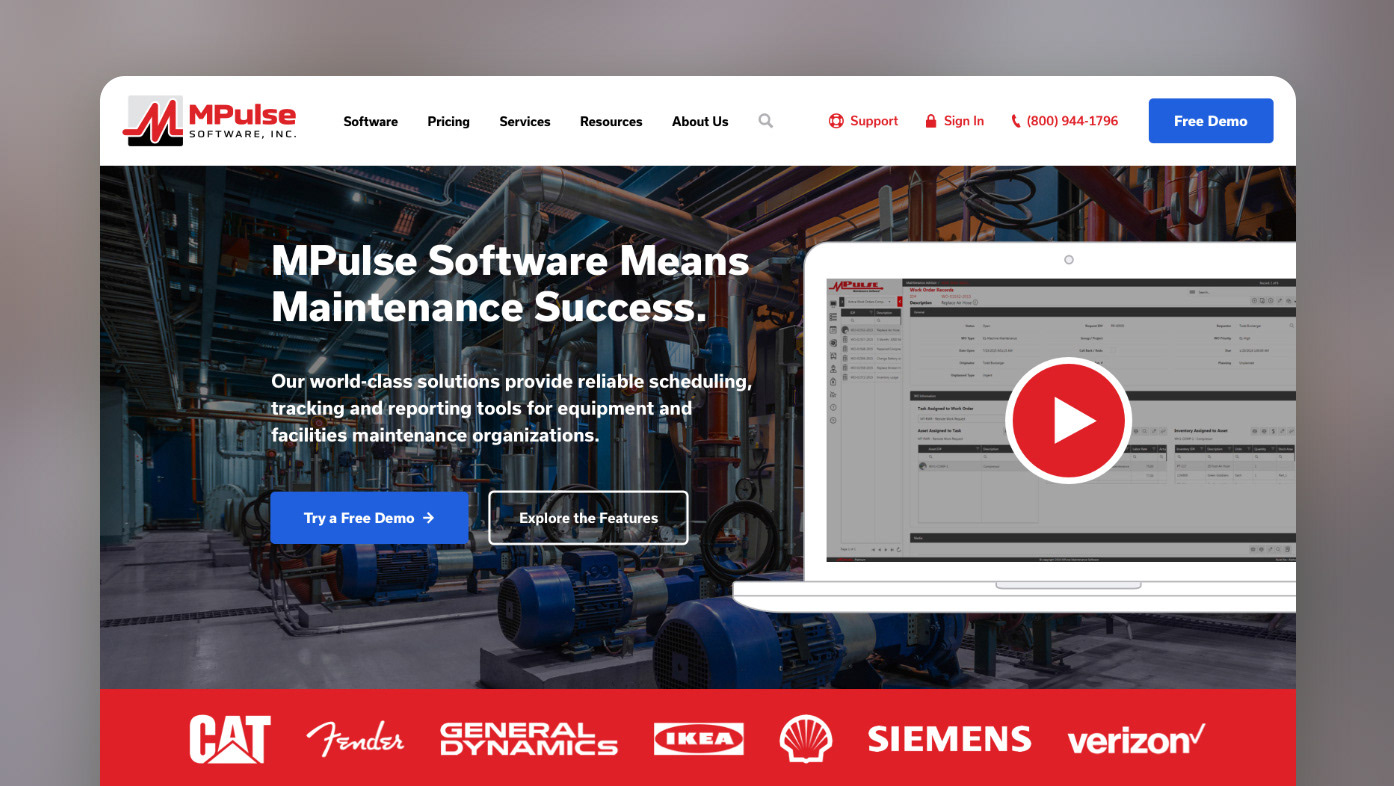
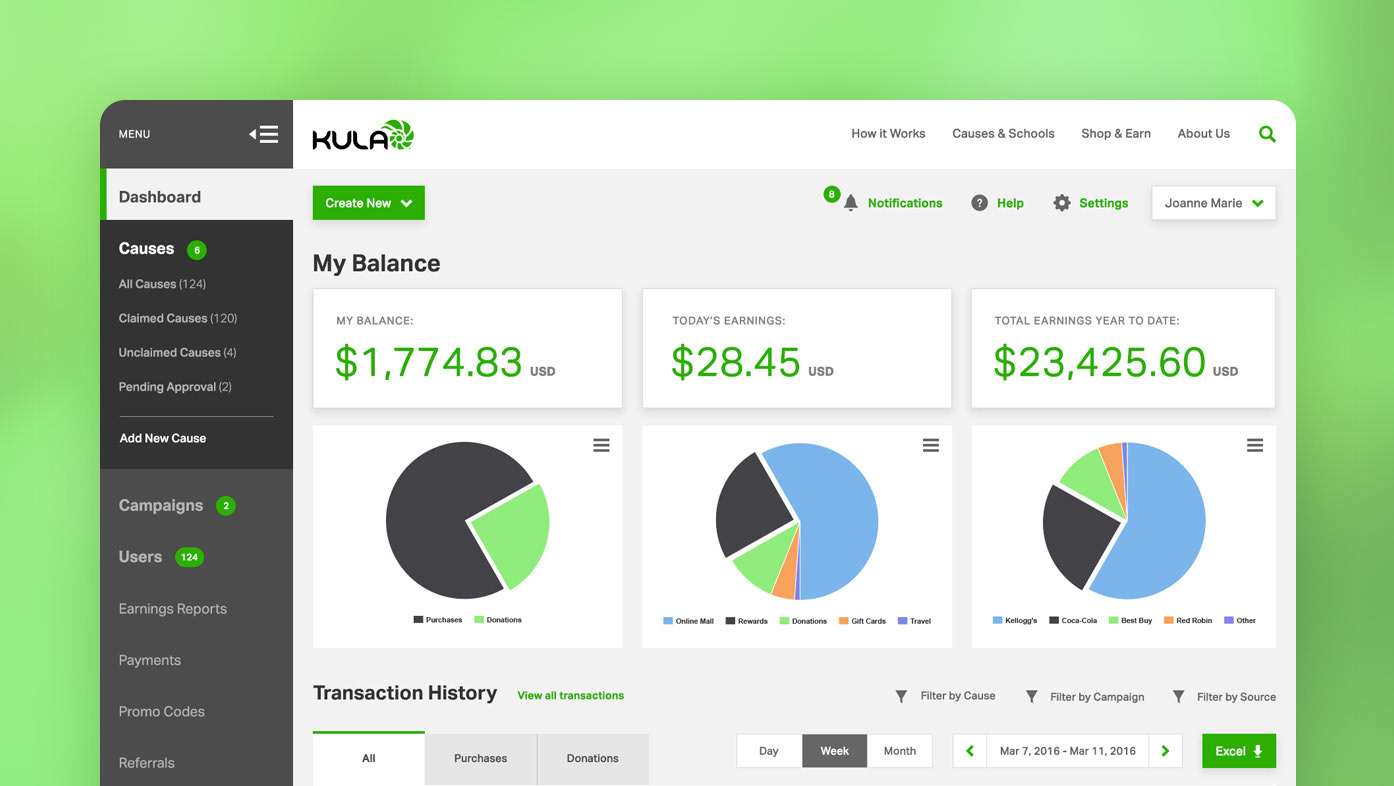
Competitive Analysis
In addition to the user flow assessment, we also conducted a competitive analysis to take a closer look at some of CEMCO’s direct and indirect competitors. We looked at a few key pages and tools (such as a submittal creator) to see how other companies with a similar product offering solved the same design problems. For each company, we looked at the home page, a product detail page, a service page, the submittal creator and the mobile experience.
Clark Dietrich
Marinoware
Telling Industries
Indirect Competitors
Mood Boards
Three mood boards were created to establish an overall look and feel for the site’s visual design and tone. Since CEMCO already had a well-defined brand in place, examples from various websites were used to get a general feel for different visual styles.
Wireframes
Wireframes were created for several of the site’s key pages to show the types of content on each page and how that content could be arranged to optimize the user journey, organic search results and the overall user experience. We focused our attention on the product pages to show how the user would progress to product detail pages. Ultimately, we introduced another page type—a quaternary page template—in order to accommodate CEMCO’s extensive product variations.
Home Page
Products Landing Page
Products Category Page
Products Subcategory Page
Product Detail Page
Mockups
Once the wireframes were approved, we moved on to the mockups. To save time in both the design and development phases, we reused page templates for multiple page types. For example, the Products, Services and Company pages all use the same template.
Home Page
Products Page
Product Detail Page
Services Page
Service Detail Page
Projects Page
Project Detail Page
Find a Distributor Page
Contact Us Page
Optimizing the Mobile Experience
Many of the site’s visitors are working remotely, using mobile devices. It was important that we made the site accessible and easy to use on smartphones, phablets and tablets.
Various Mobile Mockups
Reworking the Submittal Creator
The most challenging UX problem to solve for this project was the Submittal Creator. This tool allows users to compile product details into a single PDF that can be presented to an architect or engineer. Submittals are needed to ensure that the correct products are being installed on the project.
Before
After
To make this tool more intuitive, we had the client explain how the tool works from both a front-end and back-end perspective. This technical discovery allowed us to gain a better understanding of the tool and its flaws.
How We Improved It
• Cleaned up the information architecture, creating four main product categories organized into four tabs.
• Improved the visual design and user experience by adding cues to open and close accordion menus.
• Added a sidebar which allows the user to preview and edit contents (and did you notice that it looks like a legal pad?)
• Improved the visual design and user experience by adding cues to open and close accordion menus.
• Added a sidebar which allows the user to preview and edit contents (and did you notice that it looks like a legal pad?)
Additional Submittal Creator Mockups
Submittal Creator Page
Download Submittal Page
It was imperative that the submittal creator also work on a variety of mobile devices. We used tabs stacked vertically, similar to tabbed file folders in a filing cabinet.
The submittal creator also allows the user to edit the contents of the submittal. A repeating background pattern was used to make the contents look similar to a legal pad.
CEMCO + FRUITION
Results & Lessons Learned
Results
We merged CEMCO’s separate engineering website with their main website. The site’s architecture, user journey, visual design and messaging were all optimized to provide a solid user experience on both desktop and mobile devices. In additional, we improved the Submittal Creator, providing a robust tool for the user and a powerful lead generator for the client.
Lessons Learned
• Iterate. Sometimes the first solution isn’t always the right solution. Iterate until you find a solution that solves the problem.
• Conduct a Technical Discovery. Use a technical discovery to fully understand the functionality of more complex tools.
• Conduct a Technical Discovery. Use a technical discovery to fully understand the functionality of more complex tools.
Interested in hiring me for a project? Get in touch!