Project Summary
At Fruition, I led a redesign of Splat Hair Color’s e-commerce website, splathaircolor.com. Splat offers a full range of “fantasy” hair color products that are 100% vegan, cruelty-free and made in the U.S.A. Splat’s products can also be found in hypermarkets, supermarkets and drug stores.
Role
Competitive Analysis, Heuristic Evaluation, Mood Boards, Visual Concepts, Mockups
Year
2019
The Problem
Splat’s website functioned more like an informational brochure website, not an e-commerce site.
Project Goals
• Redesign the home page to look and function like a true e-commerce website.
• Optimize the user journey on both desktop and mobile devices to increase conversions.
• Leverage cross-selling and up-selling where appropriate to increase sales.
• Create a design that will appeal to a younger female audience.
• Optimize the user journey on both desktop and mobile devices to increase conversions.
• Leverage cross-selling and up-selling where appropriate to increase sales.
• Create a design that will appeal to a younger female audience.
The Process
Google Analytics
We started our research by taking a quick look at Google Analytics data from the past 90 days. We found that users weren’t spending a lot of time on the website so we needed to devise ways to keep the user engaged with the content. We also looked at visitor demographics based on cookie data. Even though this data is only a prediction, it was still useful.
Competitive Analysis
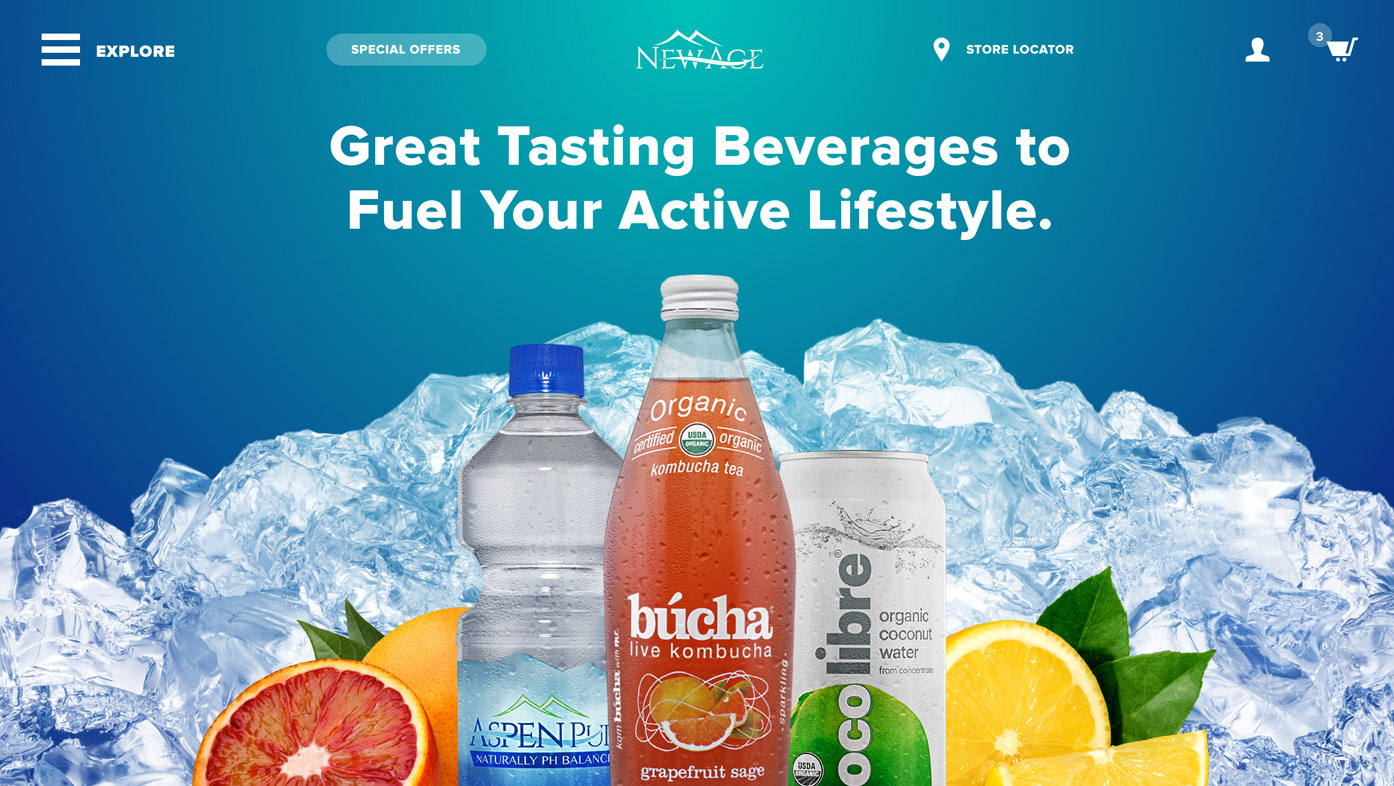
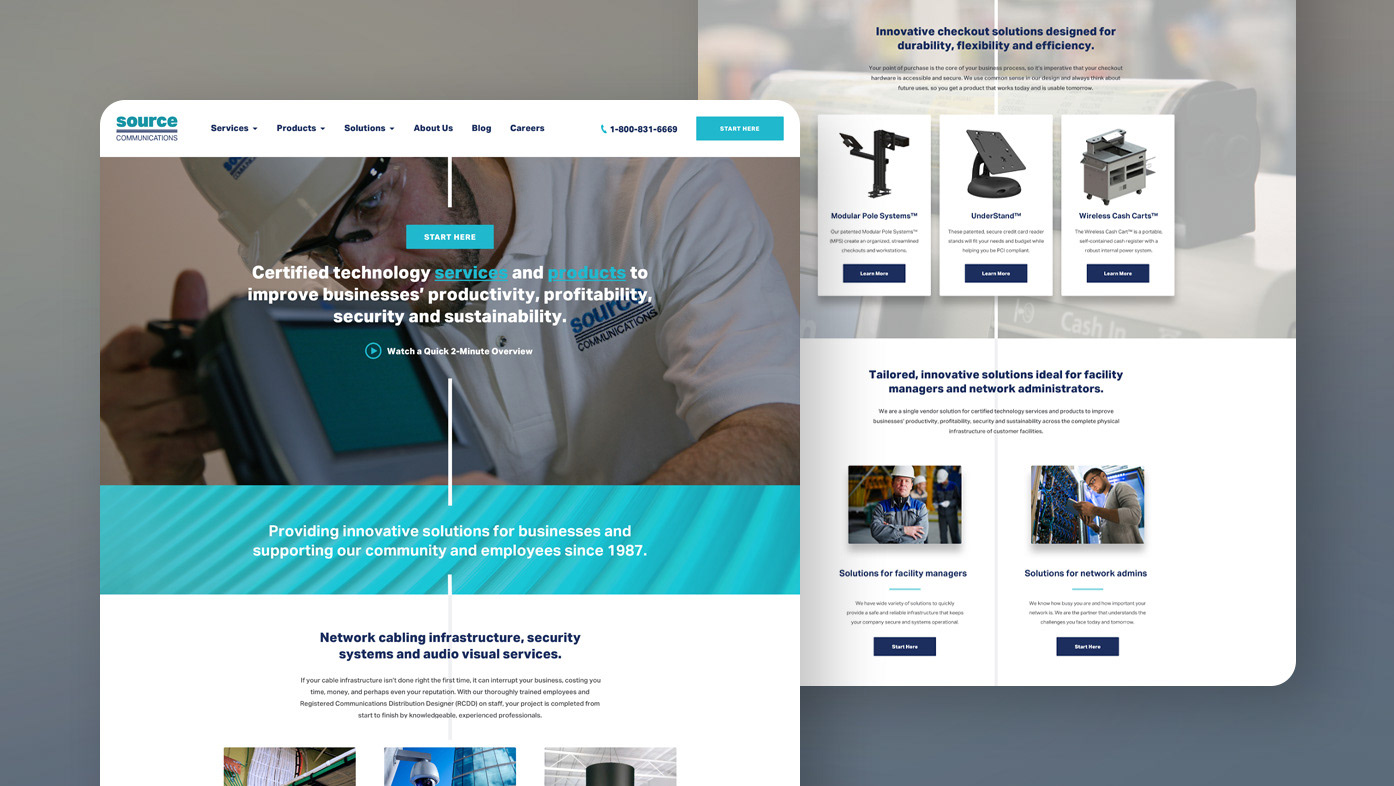
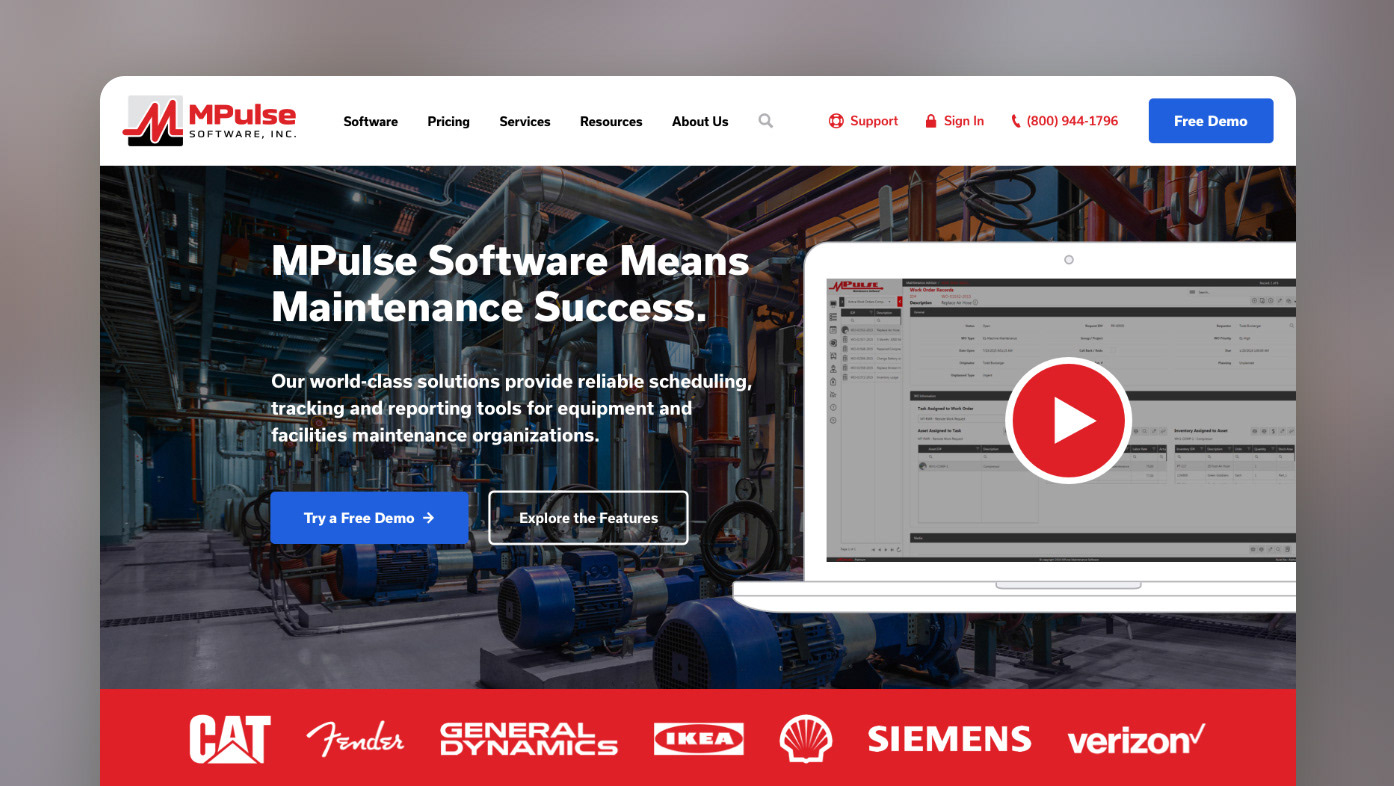
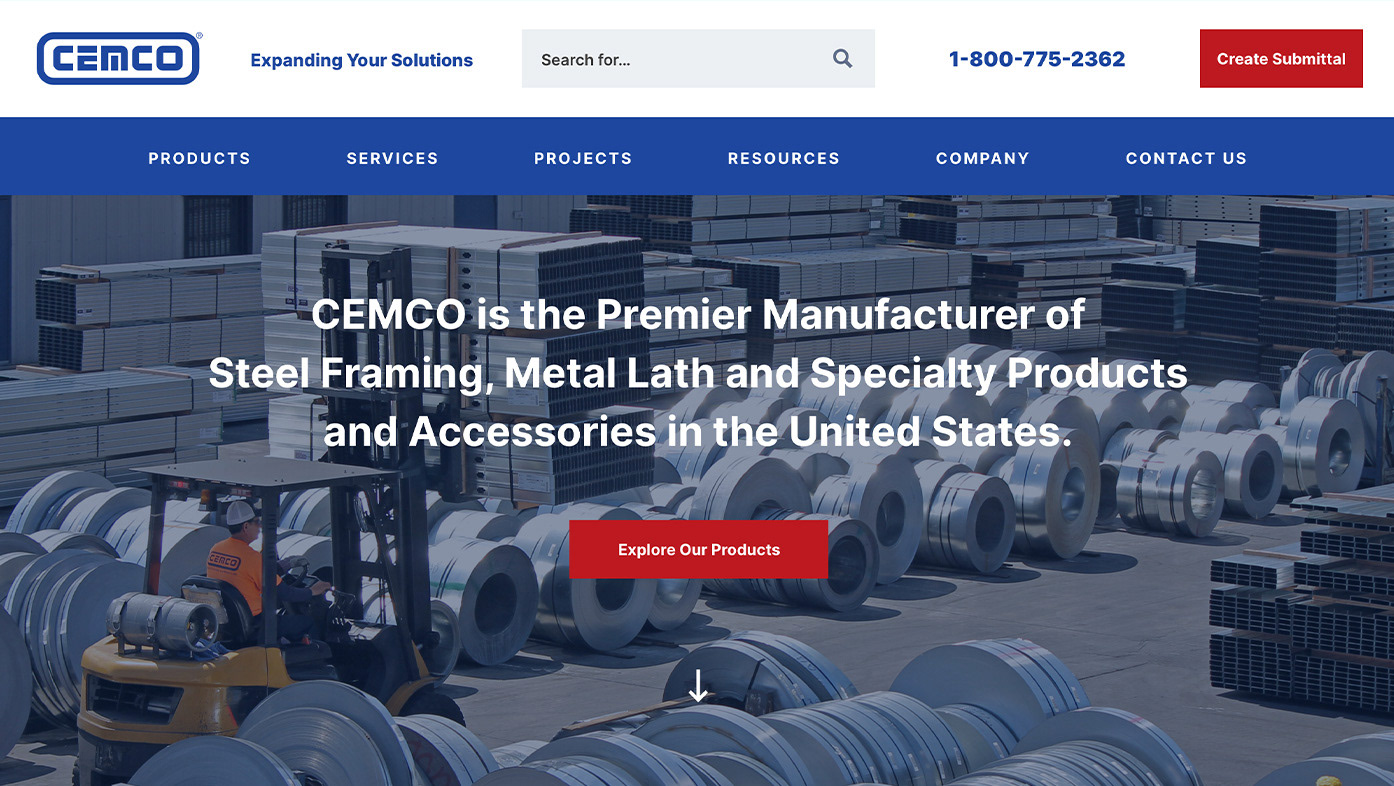
We conducted a competitive analysis in order to take a closer look at the competitive landscape within the beauty industry. We looked at several other companies who manufacture hair color products and focused our attention on a few specific pages and tools: a products landing page, a products category page, a product detail page and a store locator tool. We also looked at mobile.
Manic Panic
Lunar Tides
Arctic Fox
L'Oréal Paris
Heuristic Evaluation
We conducted a heuristic evaluation to identify usability problems, uncover pain points and gain a deeper understanding of how visitors move through the current site, find products and complete key tasks such as adding items to the cart and checking out. We uncovered a number of usability issues and identified numerous opportunities to improve the user experience.
Mood Boards
Mood boards were utilized to establish a look and feel for the site’s visual design. A range of options were presented to the client from clean, simple and sophisticated to bold, vibrant, colorful and a bit crazy. Examples from competitor sites, the client’s own photography and found imagery were all used to visualize each option.
Concepts
Based on our findings from the research and discovery phase, we crafted a few high-level concepts before scaling the design to all of the site’s page templates. For these, we focused on how the home page would appear on a desktop device. We utilized the company’s current branding and visual assets to produce three concepts.
Concept 1
Concept 2
Concept 3
Desktop Mockups
The client chose the second concept and requested just a few changes. Once the revisions were made and the concept was approved, we moved on to scaling the visual design to all key page templates.
Home Page
Products Page
Category Page
Product Detail Page
Checkout Page
Contact Us Page
Optimizing the Mobile Experience
While reviewing Google Analytics, we saw that about 88% of site visitors were using mobile devices. It was absolutely imperative that the site be optimized for use on mobile devices such as smartphones, phablets and tablets.
Various Mobile Views
Various Mobile Views
The Checkout Process
Results & Lessons Learned
Results
We utilized a comprehensive discovery session to uncover opportunities to increase conversions, improve the user experience and establish an overall visual style for the new site. The e-commerce experience was streamlined from the home page to the checkout process and optimized for display on both desktop and mobile devices.
Lessons Learned
• Get the Goods. Ask the client to provide all of the necessary creative assets up front: product photography, lifestyle shots, etc.
• Create a style guide. Create a design system and style guide to lock down fonts, colors and styles before development begins.
• Create a style guide. Create a design system and style guide to lock down fonts, colors and styles before development begins.
Interested in hiring me for a project? Get in touch!